OpenAIのRealtime APIを、PostmanからWebSocket経由で実行し、レスポンスを取得するところまで試してみました!
準備
API Key
OpenAIのAPIを実行するためにはRealtimeAPIに限らずAPI Keyが必要になるため、事前に作成しましょう。
WebSocketの流れ
セッションの確率
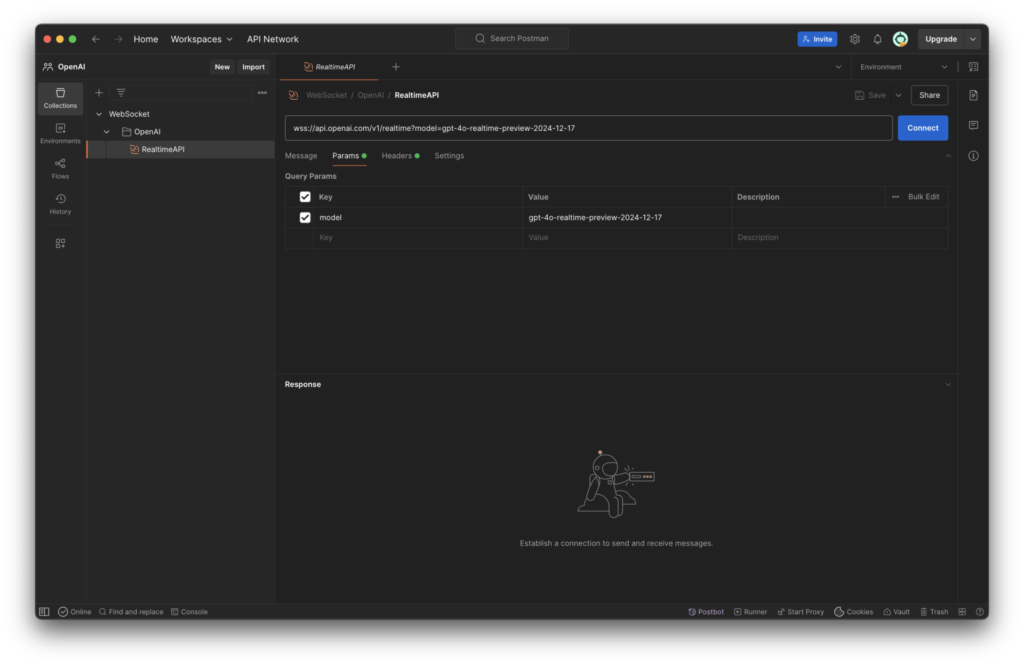
まずはWebSocketのセッションを確立する必要があります。
・URL
wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-12-17
・Header
Authorization: Bearer <OpenAI API Key>
OpenAI-Beta: realtime=v1
Connectを押下します。

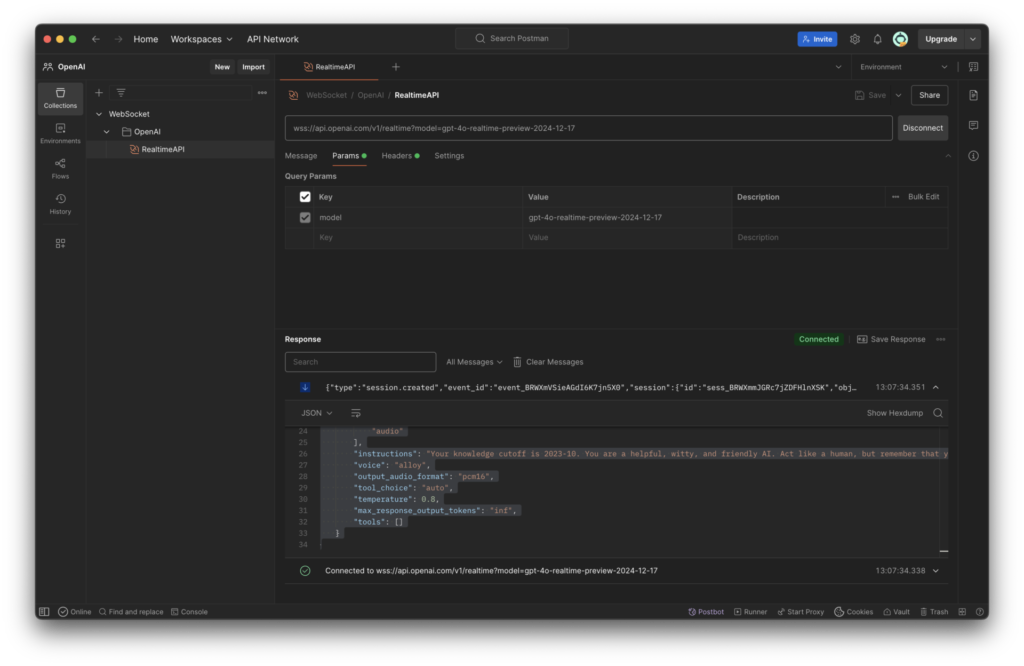
typeがsession.created となっているConnectedのレスポンスを受信したらセッションの確立に成功しています。
メッセージの送信
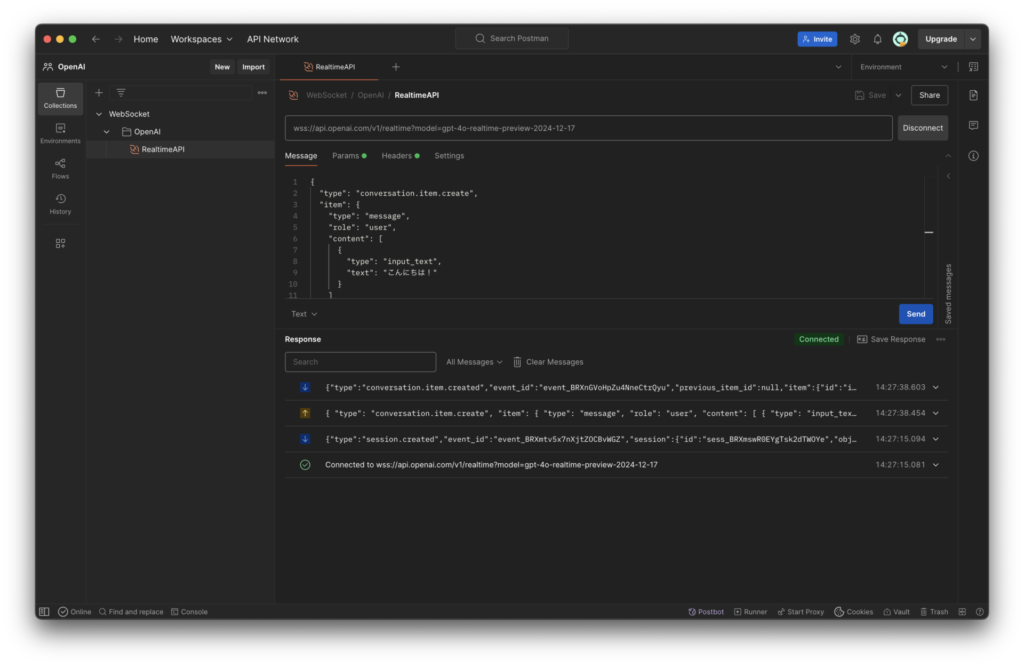
セッションの確率に成功したら、会話したいメッセージを送ります。
メッセージは全体をjson形式にする必要があり、
typeにconversation.item.createを、item.content.testに送りたいメッセージを設定します。
{
"type": "conversation.item.create",
"item": {
"type": "message",
"role": "user",
"content": [
{
"type": "input_text",
"text": "こんにちは!"
}
]
}
}Sendを押下します。

typeがconversation.item.createdとなっているレスポンスを取得したらメッセージの送信に成功しています。
レスポンスの受信
メッセージを送信してもそれに対応するAIのメッセージを取得できるわけではなく、
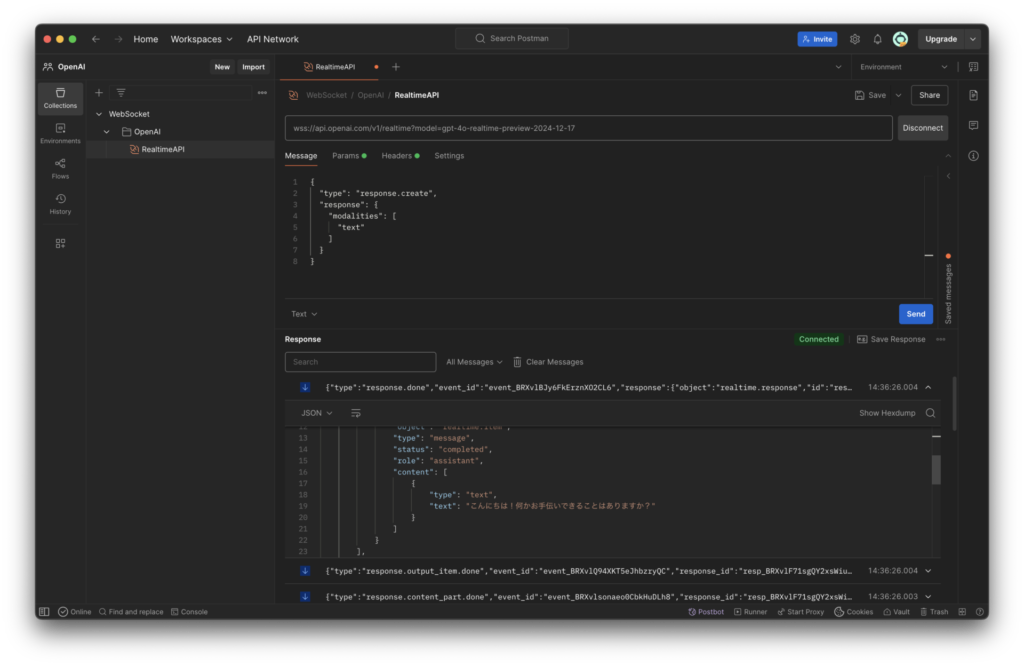
typeがresponse.createとなるメッセージを送信することで最終的にAIからのメッセージを取得することができます。
{
"type": "response.create",
"response": {
"modalities": [
"text"
]
}
}Sendを押下します。

一部省略していますが、
以下のようなレスポンスを取得でき、response.output.content.textに自分が送ったメッセージに対応するAIからのメッセージが帰ってきます!
{
"type": "response.done",
"event_id": "event_BRXvlBJy6FkErznXO2CL6",
"response": {
"output": [
{
"id": "item_BRXvlVSBkcwk7v7zzmYIb",
"object": "realtime.item",
"type": "message",
"status": "completed",
"role": "assistant",
"content": [
{
"type": "text",
"text": "こんにちは!何かお手伝いできることはありますか?"
}
]
}
],
}
}最後に
今回は、テキストでのやり取りを検証してみましたが音声でもできるようになったら記事作成しようと思います!